1.1. 웹 서비스의 구조
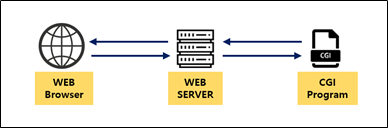
웹은 www서버로 인터넷을 연결한 다수의 사용자가 웹 서비스를 할 수 있게 해주는 통로이다. 웹 환경은 서비스를 제공하는 서버와 서비스를 이용하는 클라이언트로 구성된다. 이 둘의 연결은 사용자가 URL 주소를 입력하거나 링크를 클릭할 때마다 일어나서, TCP 연결이 설정되고 클라이언트가 서버에 html 문서를 요청하면 서버는 HTTP로 해당 문서를 클라이언트에게 전송한다. 메시지 전송이 완료되는 즉시 TCP 연결이 끊기기 때문에 클라이언트가 웹 브라우저 화면에 문서를 띄울 때는 이미 서버와의 연결이 끊겨 있다.

마이크로 소프트, 구글 크롬처럼 서버가 제공하는 웹 문서를 사용자에게 보여주는 프로그램은 웹 브라우저라고 한다. HTML로 작성된 문서와 그림, 음성과 같은 데이터가 전달될 수 있다. 웹 문서를 작성하는 표준 언어를 HTML(Hypertexts Markup Language)이라고 하는데 HTML 문서는 서버에 보관되며 웹 브라우저는 HTML 문서를 전달받아 해석해 클라이언트에게 보낸다.
웹 서버는 사용자가 입력하는 정보를 처리하기 위해 CGI 기능을 사용한다. CGI는 C. C++. Shell, Perl 등의 언어로 작성되어 서버에서 실행되는 프로그램이다. Java는 아파치를 통한 CGI 적용이 안되기 떄문에 서블릿[1]이 필요하다.

[1] Servlet 은 요청-응답 프로그래밍 모델을 통해 서버의 기능을 확장하는 데 사용되는 Java 프로그래밍 언어 클래스이다. 0서버에서 웹 페이지 등을 동적으로 생성하거나 데이터를 처리한다. 서블릿은 자바기반으로 HTML 코드가 자바 코드 안으로 들어가는 구조이다. 이에 HTML을 코딩하는 것이 불편하다는 단점이 있어 HTML 내부에 java 코드를 삽입하는 JSP가 등장하였다. 실제 동작은 각각의 장점을 살려서 JSP가 사용자에게 결과를 보여주는 View를 Servlet은 사용자의 요청을 받아 분석하고 처리하는 Controller를 담당한다.

1.1.1. 웹 브라우저
HTML(Hypertexts Markup Language)는 위에서 설명했듯이 웹 문서를 작성하는 표준언어이다. mark를 통해 본문과 구분할 수 있는 언어를 마크업 언어라고 한다. IBM은 GML이라는 자신만의 마크업 언어를 만들었는데 1980년도에 ISO(국제 표준화 기구)에 의해 표준으로 채택되었다. 이후 이를 일부분 활용해 HTML, XML(확장 가능한 마크업 언어)가 생겨났다.
웹 브라우저는 HTML 문서를 해석해 화면에 해석된 결과를 보여주는 렌더링 과정을 거친다. 렌더링 과정에서는 HTML 코드를 트리형태로 구조화한 문서(DOM)를 생성하고 브라우저는 DOM을 통해 화면에 컨텐츠들을 렌더링한다. DOM(Document Object Model)은 문서를 노드와 객체로 나눠 프로그래밍 언어가 페이지와 상호작용할 수 있게 한다. 웹 컨텐츠를 추가, 수정, 삭제하거나 이벤트를 처리할 수 있다.
1.1.2. 웹 서버의 구조
웹서버의 구조는 아래와 같다.

WAS(WEB Application Server)는 DB 조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 어플리케이션 서버로 웹 컨테이너 혹은 서블릿 컨테이너라고 부른다. JSP, Servlet 구동환경을 제공한다.

먼저 WEB Server는 HTTP를 통해 웹 브라우저에서 요청하는 HTML 문서나 오브젝트(이미지 파일 등)을 전송해주는 서비스 프로그램을 말한다. 반면 WAS는 웹 프로그램을 만들어 웹 서버에 올린 것과 같은데 더 복잡한 기능을 구현한다. 서버로부터 애플리케이션 로직 실행 요청을 받으면 실행해 결과를 반환해준다. WAS에서 데이터 베이스에 필요한 데이터를 요청하기도 한다.
WEB Server는 정적 컨텐츠 (HTML, CSS, IMAGE)를 반환하고, WAS는 동적 컨텐츠(JSP, ASP, PHP)를 사용한다. WAS는 따라서 동적 컨텐츠를 통해 데이터를 생성할 수 있다. 즉 클라이언트가 동적 데이터를 요청할 시 WAB Server는 이를 WAS에 전달하고 Servlet 구동 환경으로 동적 컨텐츠를 생성한다.
1.1.3. Apache와 NGINX의 차이점
아파치 웹 서버는 아파치 소프트웨어 재단에서 관리하는 무료 HTTP 웹 서버 소프트웨어이다. 거의 모든 OS에서 실행되고 문서화가 잘되어 있다. 주요 특징으로는 클라이언트 요청 당 하나의 스레드가 생성된다는 점이 있다. 사용자가 많을 시 메모리 및 CPU 낭비가 심하다.
Apache는 아파치 재단에서 만든 웹 서버용 무료 소프트웨어이다. 대부분의 OS를 지원하며 다른 소프트웨어와의 문서화 및 통합 지원이 잘 되어있다. NGINX는 대용량 트래픽을 처리하기 위해 가벼움과 높은 성능을 목표로 하는 소프트웨어로 아파치 서버의 단점을 보완한다.
두 웹 서버의 차이점은 다음과 같다.
1) 설계 아키텍처의 차이
A. Apache: 클라이언트 요청 마다 하나의 스레드가 생성된다. 매 요청 마다 스레드를 생성 및 할당해야하기 때문에 메모리 및 CPU의 낭비가 크다.
B. NGINX: 이벤트 중심 접근 방식으로 하나의 스레드에서 여러 요청을 처리한다. Event-Handler를 통해 비동기 방식으로 먼저 처리되는 Event부터 로직이 실행되도록 한다.
2) 요청을 처리 및 해석하는 방식의 차이
A. Apache: 요청을 해석하기 위해 파일 시스템 위치 전달. URL 위치를 사용하지만 일반적으로 더 추상적인 디텍토리 구조를 사용한다.
B. NGINX: 요청을 해석하기 위해 URL 전달. 서버에서 클라이언트로 데이터가 전송되는 속도가 Apache 보다 빠르다.
3) 기능 모듈의 차이
A. Apache: 동적으로 로드가 가능한 60개의 공식 모듈을 제공. 무거움.
B. NGINX: 동적으로 모듈 로드가 불가하다. 선택적으로 가져다 사용해야한다.
4) 성능
A. Apache: 외부 구성요소에 의존하지 않고 자체적으로 동적 콘텐츠 실행이 가능하다.
B. NGINX: 정적 컨텐츠의 경우 Apache보다 2.5배 빠르다. NGINX는 기본적으로 동적컨텐츠를 처리하는 기능이 없지만 CGI 또는 프록시 기능을 이용해 외부프로그램을 통해 처리할 수 있다.
아파치는 1999년 이후 서버 트래픽 양이 증가하면서 동시에 연결된 커넥션이 많을 때 더이상 커넥션을 형성하지 못하는 문제가 생겼다. 이를 C10K(Connection 10000 Problem) 문제라고 한다. 아파치 서버는 위의 특징으로 인한 메모리 부족과 CPU의 부하, 무거운 프로그램으로 많은 커넥션을 감당하기엔 서버 구조가 적합하지 않았다. 2004년에 등장한 NGINX는 C10K문제를 해결하고 성능이 뛰어나 시장 점유율을 많이 차지하고 있다. 2022년 11월 기준 Netcraft 설문조사 결과에 따르면 NGINX가 26.51%로 1위를 차지하고 Apache가 21.40%로 2위를 차지한다.
1.1.1. 웹 서비스
웹 서비스는 운영체제나 프로그래밍 언어와는 독립된 방식으로 인터넷을 통해 기계간의 통신을 가능하게 해주는 소프트웨어 시스템이다. 기본 웹 서비스의 플랫폼은 XML+HTTP이며 SOAP. UDDI, WSDL의 구성요소를 사용한다. XML(Extensible Markup Language)은 웹 페이지와 웹 응용프로그램을 만들 때 사용되는 언어로 HTML이 데이터를 표현하는데 초점을 맞추는 반면, XML은 데이터 자체를 전송하고 저장하는데 초점을 두는 언어이다.
웹 서비스 구성요소는 세가지로 이루어져있다.
- WSDL(Web Service Description Language)로 XML을 기반으로 웹 서비스를 표현하고 기술하는 언어이다. 웹 서비스의 구체적인 내용을 기술하고 서비스의 프로토콜, 데이터 형식, 서비스의 제공장소가 정의되고 있다.
- UDDI(Universal Description, Discover and Integration)는 WSDL이 저장되는 공간으로 제공자가 서비스를 등록하면 사용자는 공개적인 접근을 통해 UDDI를 검색할 수 있다.
- SOAP(Simple Object Access Protocol)는 발신자와 수신자 사이의 메시지 경로를 만들어 보안된 접속, 접속 제어, 에러 복구, 서비스 발견 등을 지원한다. 플랫폼에 독립적인 웹 서비스에 기본이 되는 프로토콜이다.

초기엔 서로 다른 플랫폼 간의 통신 수단이 달라 어플리케이션 간의 소통에 어려움이 있었다. 하지만 XML기반 SOAP와 같은 표준화된 통신수단이 등장하면서 서로 다른 플랫폼에서 어플리케이션의 통신이 가능하게 되었다. 아래 그림은 웹 서비스의 구성도이다.

서비스의 과정은 다음과 같다.
(1) 서비스 제공자는 UDDI에 사용가능한 WSDL을 등록한다.
(2) 서비스 사용자는 원하는 서비스를 UDDI에 검색하고 원하는 서비스의 WSDL을 다운로드 받는다.
(3) 서비스 사용자는 문서 정보를 기반으로 적절한 SOAP 메시지를 작성하고 HTTP를 통해 서비스를 요청한다.
(4) 서비스 제공자는 요청 값으로 받아 서비스 로직을 수행하고 결과 값을 SOAP 메시지로 작성한 후 HTTP로 반환한다.
현재는 SOAP API는 잘 사용이 되지 않고 REST(RepresentationalStateTransfer) API를 더욱 많이 사용하는 추세이다. SOAP는 메세지 형식으로 정보를 교환하기 위해 XML만들 사용하는 반면 REST는 XML에 제한되지 않으며 XML, JSON, 일반 텍스트와 같이 사용할 미디어 유형을 구현하는 사람의 선택으로 사용할 수 있다.
또한 REST는 구현이 쉽고 적은 대역폭으로 구현이 가능하다. SOAP가 REST를 사용하지 못하는 반면 REST는 아키텍쳐 패턴이 없는 프로토콜으로 SOAP를 사용할 수 있다.
1.2. CSS와 SSS
1.2.1. CSS
CSS(Client Side Script)는 브라우저 내 클라이언트에서 실행되는 언어로 JavaScript, Jscript와 같은 스크립트를 실행시키는 것을 의미한다. 자원을 많이 사용하는 데이터 등은 클라이언트 측에서 실행시켜 서버 부하를 줄일 수 있다. 또한 클라이언트 측 스크립트는 사용자가 브라우저상에서 볼 수 있다.
1.2.2. SSS
SSS(Server Side Script)는 백엔드, 특히 서버를 거쳐 실행하는 스크립트를 서버 측 스크립트라고 한다. 웹페이지에 동적 콘텐츠를 제공하기 위한 언어로 WAS에서 실행되는 Rudy, ASP, Perl, Python 등이 있다. 프로세스 또는 사용자의 요청이 서버에서 실행된다. 데이터베이스에 접근하거나 보안적인 기능을 하며 스크립트가 처리된 출력이 브라우저로 전달된다.
'Web hacking > 개념 정리 & 심화' 카테고리의 다른 글
| 4) SQL injection 및 XSS 보안 대책 상세 (0) | 2023.01.17 |
|---|---|
| 3) 게시판 개발 및 SQLi, XSS 취약점 테스트 (0) | 2023.01.16 |
| HTTPS 프로토콜의 모든 것(SSL인증서, SSL 피닝, TLS, HTTP 인증) (1) | 2022.12.04 |
| Django를 이용한 SSTI 실습 (0) | 2022.12.01 |
| Django 설치 및 실습 - 2 (0) | 2022.12.01 |



